HTML & CSS Architecture
06-02-2019 - Bram Smulders
Credits
- Harry Roberts
- Nicolas Gallagher
- Nicole Sullivan
- Jonathan Snook
Principles
Do not Repeat Yourself.
Every piece of knowledge must have a single, unambiguous, authoritative representation within a system.
Do not Repeat Yourself.
- Every discrete piece of information should only exist once.
- You shouldn't need to make the same change several times.
- Repetition is extra overhead: more to maintain, to go wrong.
- Increases cognitive overload.
- Contributes to bloat.
Single Source of Truth.
[...] the practice of structuring information models and associated schemata such that every data element is stored exactly once.
Single Source of Truth.
- Key data should only exist once in source.
- Increases confidence.
- Prevents anomalies and disparity.
- Make changes simpler.
- Keeps your house in order.
Single Responsibility Principle.
[...] the single responsibility principle states that every class should have responsibility over a single part of the functionality provided by the software, and that responsibility should be entirely encapsulated by the class.
Single Responsibility Principle.
- Do one thing, one thing only, and one thing well.
- Break bigger monoliths down into individual concerns.
- Easier to reason about.
- Provides higher composability.
- Gives you incredible opportunity and flexibility.
The Separation of Concerns.
We should be able to understand individual parts of a program in complete isolation. We should be able to study one aspect of a program without worrying about any other unrelated part.- Harry Roberts
The Separation of Concerns.
- Each thing is responsible for itself and nothing more.
- Reason about and study features in isolation.
- Never worry about more than one thing at once.
CSS & HTML
HTML
- Speaks mostly for itself.
- No dependencies.
CSS
- Inheritance.
- Cascade.
- Specificity.
DRY in CSS.
.margin-top { margin-top: 24px; }
.margin-right { margin-right: 24px; }
.margin-bottom { margin-bottom: 24px; }
.margin-left { margin-left: 24px; }
DRY in CSS.
$space: 24px;
.margin-top { margin-top: $space; }
.margin-right { margin-right: $space; }
.margin-bottom { margin-bottom: $space; }
.margin-left { margin-left: $space; }
SRP in CSS.
The subway analogy
.sandwich {
bread: white;
meat: chicken;
salad: lettuce, onion, tomato;
sauce: mayonnaise;
}
...
SRP in CSS.
The subway analogy
.bread,
.bread--white {}
.chicken {}
.lettuce {}
.onion {}
.tomato {}
.mayonnaise {}
...
SRP in CSS.
The subway analogy
.bread,
.bread--white {}
.chicken {}
.lettuce {}
.onion {}
.tomato {}
.mayonnaise {}
...
SRP in CSS.
.button-login {
display: inline-block;
padding: 2em;
background-color: green;
color: white;
}
Mixing responsibilities: base, structure, cosmetic
SRP in CSS.
.button {
display: inline-block;
padding: 1em;
}
.button--large {
padding: 2em;
}
.button--positive {
background-color: green;
color: white;
}
Everything has one reason to change. Much better!
SRP in CSS.
.button {}
.button--large {}
.button--small {}
.button--positive {}
.button--negative {}
.button--full {}
Mix and match classes to make lots of variaties of our button.
More classes.
- 1 base button component, 5 types, and 3 additional sizes:
- Multi-class: 9 classes that can be mixed and matched
- Single class: 24 classes with a ton of repetition of properties
More classes.
- If a thing does three separate jobs, it needs three separate hooks.
- Allows you to stay more granular.
- Allows you to build more combinations quickly.
- Keeps CSS size down. I know... GZIP, but still
More classes means more to maintain.
— Every developer ever
1. HTML is simple.
- Changing a dozen classes in your HTML is a lot simpler than picking apart a big component in the stylesheet.
- One way binding: every class corresponds to a single source of truth in the CSS.
- A nice one-to-many releationship between HTML & CSS.
- Decreases cognitive load by seeing what is happening right from the first touch point(HTML).
2. DRY your markup.
- Why are things repeated so much anyway?
- Split markup into small chunks of HTML (components).
- Essentially, DRY out your markup as well as your CSS.
- Change it in one place instead of 40.
3. It is your job.
- Do not be afraid to touch/change markup.
OOCSS
CSS preprocessors.
- Excellent when used correctly.
- Less usefull than a knowledge of architecture.
- Makes nothing better, only faster to write.
- Still only generates CSS.
Object Oriented CSS.
- Promotes better understanding of everything.
- Solves problems with/in vanilla CSS.
- Can be combined with preprocessors.
Objects > components
- Components are still cumbersome.
- Components can not be reused in CSS.
- Objects and abstractions are more usefull.
- Objects can be reused to underpin multiple components.
Objects
- Are design patterns.
- Objects do not have branding.
- Are the skeleton of your components & pages.
- A split between structure and skin.
- “insemantic” classes, eg.
.media.
Components
- Are much, much more specific.
- Are treated like extensions on top of your Objects.
- Very explicitly named.
- Much longer, descriptive classes (eg.
.user-avatar-link).
Example

A blocky list

.list-clean {}
Generic list, could contain any kind of content.
Icons

Reusable icon class .icon.
Media object

.media {}
.media__fit {}
.media__fill {}
Reusable media object.
Putting it al together
-
Sweet!
Takeaways
- More markup, more classes, a LOT less CSS.
- It makes the component more versatile, pick and choose what you want. No-icon? no problem!
- Abstractions come free of charge, they are already there and free to use over, and over, and over, and over, and over.
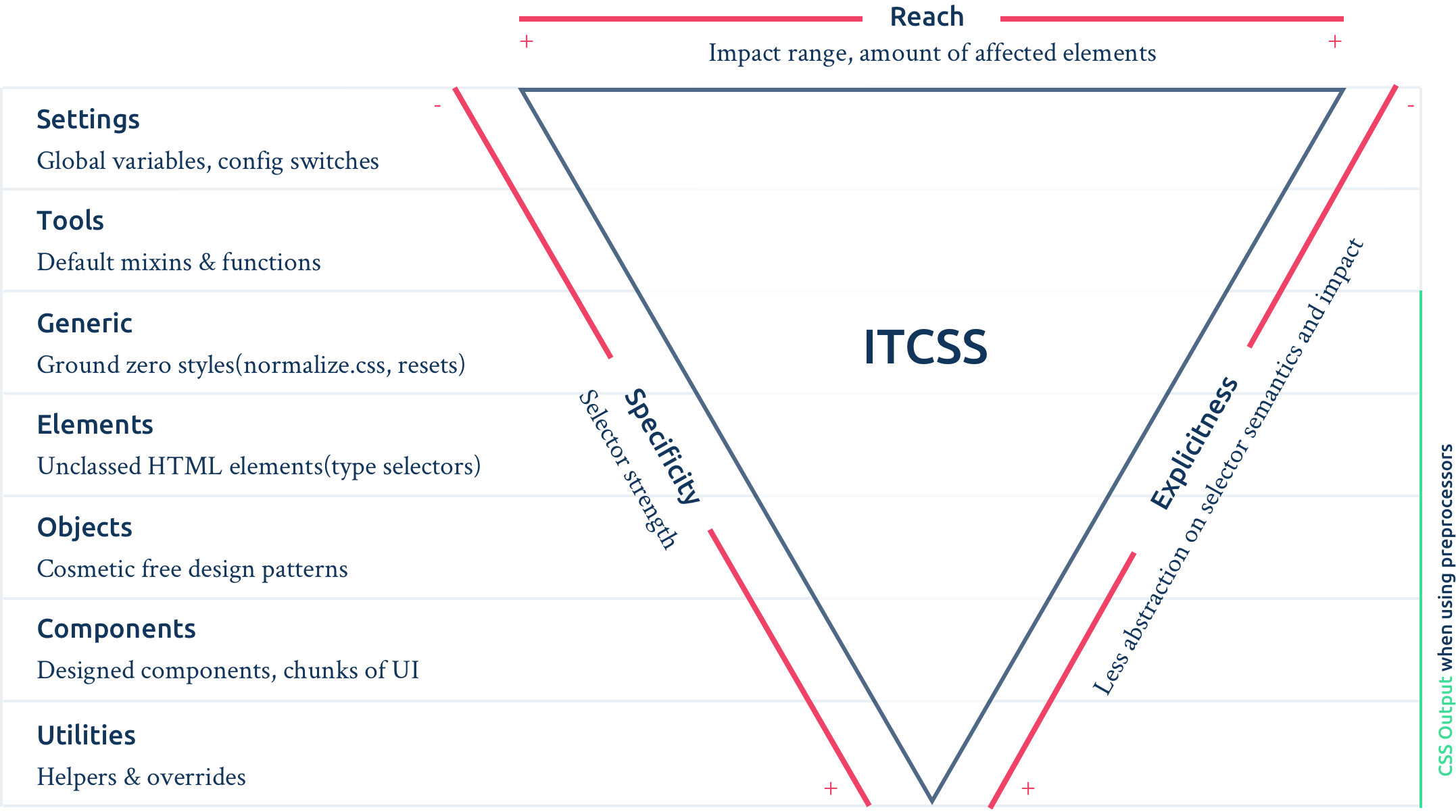
ITCSS
Inverted Triangle CSS
A sane, scalable, managed architecture for CSS.
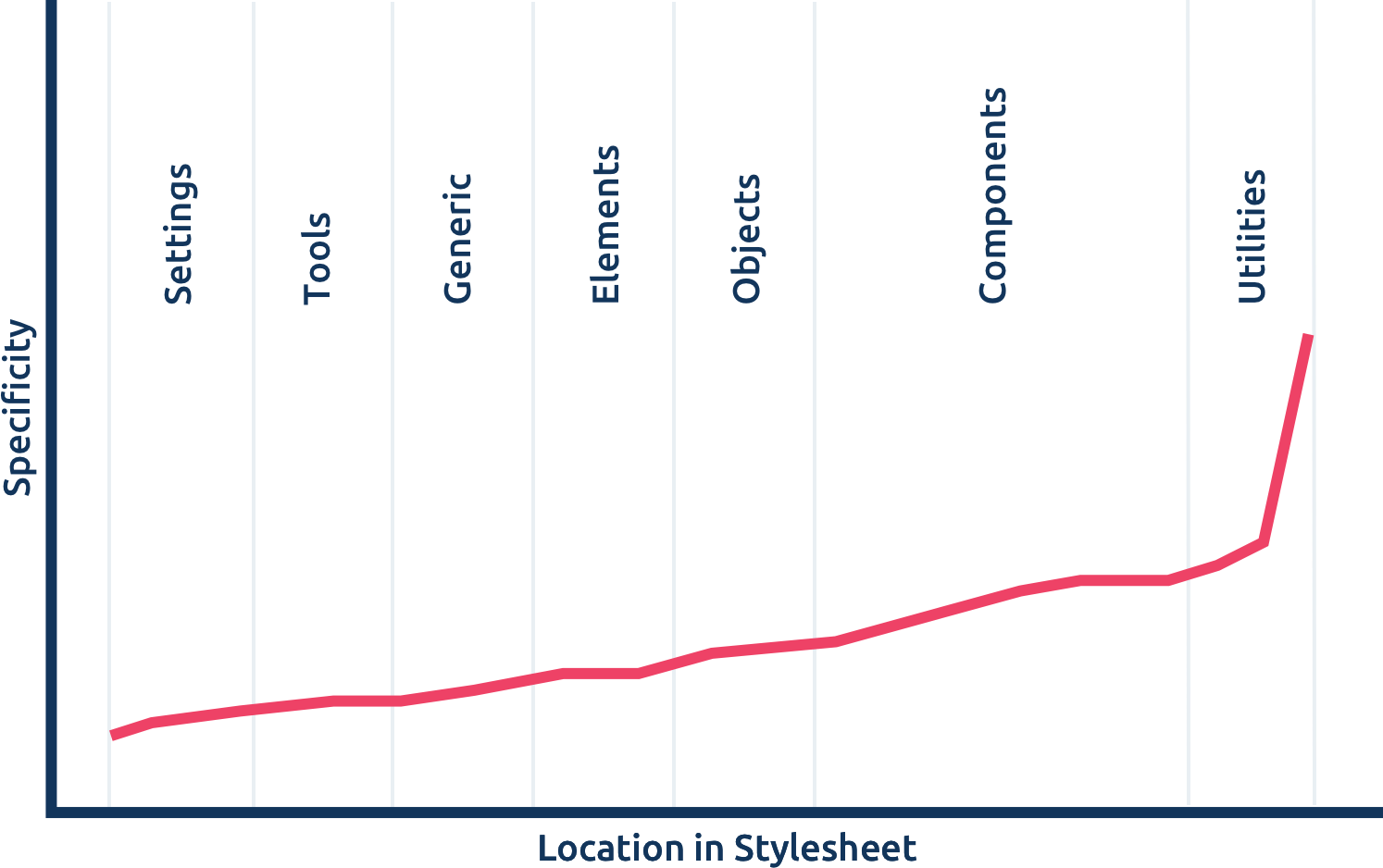
Specificity

Ideal specificity

Categorisation


Fin!
Bram Smulders
bramsmulders.com
@bramsmulders
bramsmulders.github.io/slides